Making A Whiteboard Explainer Video, Finematics Style.
A proven format that requires zero experience to get started.
Whiteboard videos are a proven format that you can make for clients or create internally to grow your reach. You need zero experience—the basics to make a simple video can be learned in a day or less by just following instructions.
There’s a push in the BowTied Jungle happening right now to diversify platforms and do more visual content (I have a job rendering as I type right now) and if you’re not sure where to start, whiteboard videos have a very low barrier to entry. The software is cheap, can be learned in an afternoon, and doesn’t require any advanced film making or animation knowledge.
And they’re effective because visual metaphors are very powerful for helping people understand and remember tricky concepts.
Let’s dive in to show you some basics of how to do this.
If you’ve ever gone to YouTube to understand something in crypto, you’ve surely seen one of these videos:
The Finematics YouTube channel has over 350,000 subscribers and they use a narrator and whiteboard videos to help people understand cryptocurrency topics that can be hard to wrap one’s head around, like rollups.
These are not hard to make!
They just require patience and time. You don’t even need a blazing fast computer since its possible to make them in a web browser. Once you have your head around it, training a smart VA or regular employee to make these isn’t hard.
The uber high end way to do these is you hire an artist to actually draw the illustrations on paper while a camera captures the action in real time, then you edit and timestretch the footage in post to make it work.
You will be doing none of that.
If you want to get the basics and go through some tutorials that hold you hand while you learn basic steps, there are plenty of those on YouTube, but today I want to give you a rundown of what I think you should pay attention to in practice.
Let’s jump in.
The Software
There are several SaaS products available that allow you to create whiteboard videos using a mix of stock animations and some ability to add you own graphics.
The software I have the most experience with and recommend you try first is called VideoScribe.
And I’m 99% sure the Finematics channel uses the desktop version of it. Copy his “fihnance” accent closely enough and people might think you’re him.
It’s a cheap monthly subscription ($39/m) and offers both a desktop and cloud (browser based version).
The biggest difference between the two is the desktop version offers an '‘infinite” canvas option and the browser version does not. I’ve used both for projects. They both get the job done.
This video was done on the browser version of the software. Some new (not yet public) videos I’m working on with them use the desktop version.
Interface Layout
This is the basic interface of the browser version. On the left we have a list of 7 scenes. The basic flow here is you create a scene, fill it up with animations, then there’s a transition that gets you to the next scene.
Usually this is a “push” that slides to the next frame, a dissolve effect, or a hard cut.
The horizontal area in the bottom of the screenshot is your animation flow. As you can see the order controls how they print to the screen.
Unfortunately, editing is destructive. If you tell the first graphic to hold for 1 second instead of 2 seconds, everything after it with be pushed earlier.
The way to work around this is you have to always compensate time in 2 places so it doesn’t throw off your whole animation. If you add 0.5 seconds to your first graphic, subtract it from somewhere else to keep everything in time.
The other handy thing to know is you can play the animation back from either the beginning of the project, from the current element selected, or from the current scene selected.
Those controls are all very helpful and located in the upper right of the screen by the share button.
Adding Elements
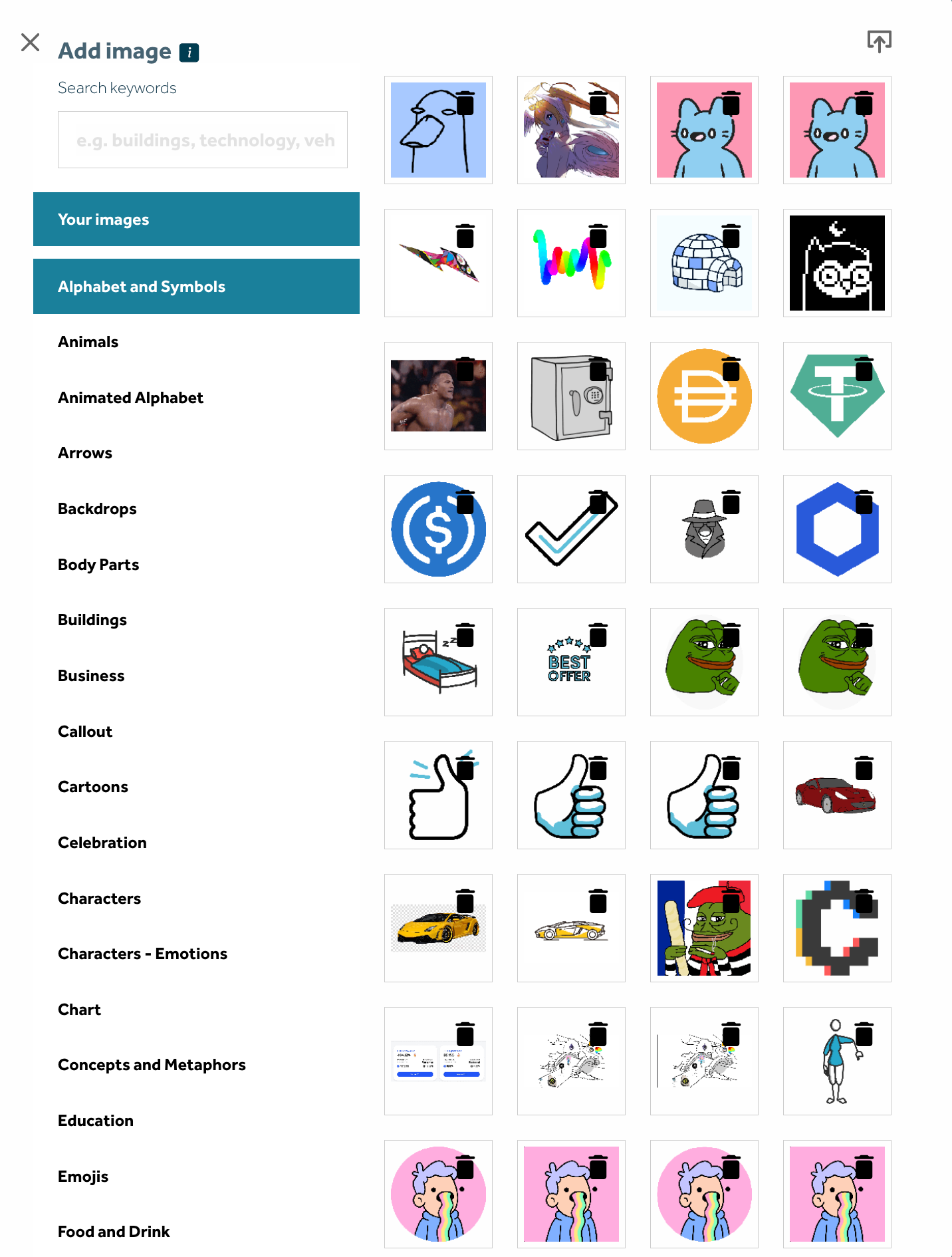
Upper left, click scene then select image.
Which will then take you here to the screen below where you can add images from their library (they’ll all look very familiar if you’ve watch Finematics videos) or you can upload your own.
Modifying Elements
Once you start clicking around on the timeline and adding and positioning your images, you’re going to need to start adjusting the animation times of things to get them to line up with your audio in the way you want.
I find that the default animations are really long and I’m not big on the “drawing hand” animation because it can look really spastic.
Click an element like that first ape pictured below, then in the right pane, click over to Animation. Almost all the time I only ever use the fade in or draw animations because they look the cleanest.
Emphasis animations can make elements spin and bounce (oh hey bby) to draw attention to them, which I occasionally use, but rarely.
The most important part of this is how long each step happens.
There’s an entrance animation, and emphasis animation, an exit, and a pause before it moves on the to the next image in the timeline. The total of all this is how much time Videoscribe spends before it moves on.
This sequence of jpegs moves relatively quick with the narrator and I want the image to appear around the time he says it, so I’m using very short animation times.
Probably 8/10 times, I use an entrance animation, no emphasis or exit animation (you need to think of your bank while you set it to zero or it won’t run), and the pause to control the timing of when we see the next thing.
There are some other handy features like being able to add custom fonts or tweak the colors of stock images to match your branding, but this is honestly most of the the sauce. Graphics and good timing. Also arranging your scene in a visually organized way helps, but that is worth a post of it’s own.
Audio
Like making any video, you’ll need to have a working script before anything else. In the upper left of the interface you can either record audio directly or upload a a pre-recorded track.
I strongly recommend you record the track somewhere else first then edit it so you can make it perfect. Even if your audio editing isn’t perfect, being able to do a few takes and choose the best one will make a big difference in the end result.
If you’re just editing to a music track, remember to cut it to the length of the final video that you want. If it’s too long, the last frame will hang until the audio runs out. Too short and it will cut your video off early.